Seit dem letzten Schuljahr habe ich mich mit einigen Arbeitstechniken beschäftigt, die mich für meine Unterrichtsentwicklung und den persönlichen Workflow interessiert haben. Das Ziel meines Workflows ist es, einen Moodle-Kurs zu erhalten, der parallel auf einer versionierten GitHub.io-Seite vorliegt.
Markdown
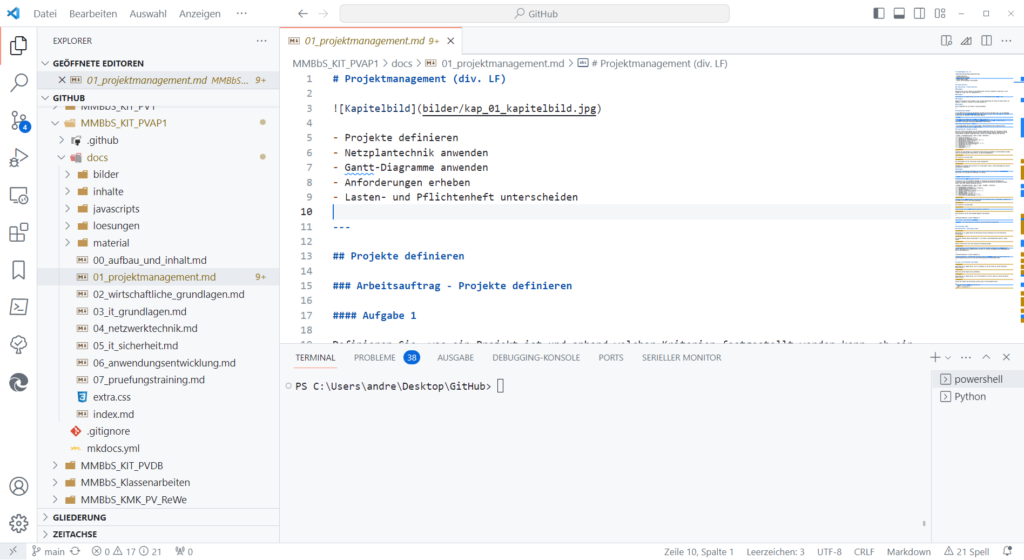
Schon seit einiger Zeit lege ich vor dem Moodle-Kurs meine Unterrichtsmaterialien in Markdown-Dateien an. Markdown ist eine Auszeichnungssprache, die als Ergebnis HTML-kompatible Seiten erstellt. Ferner sind mittels Visual-Studio-Code-Erweiterung direkte PDF-Exporte möglich.

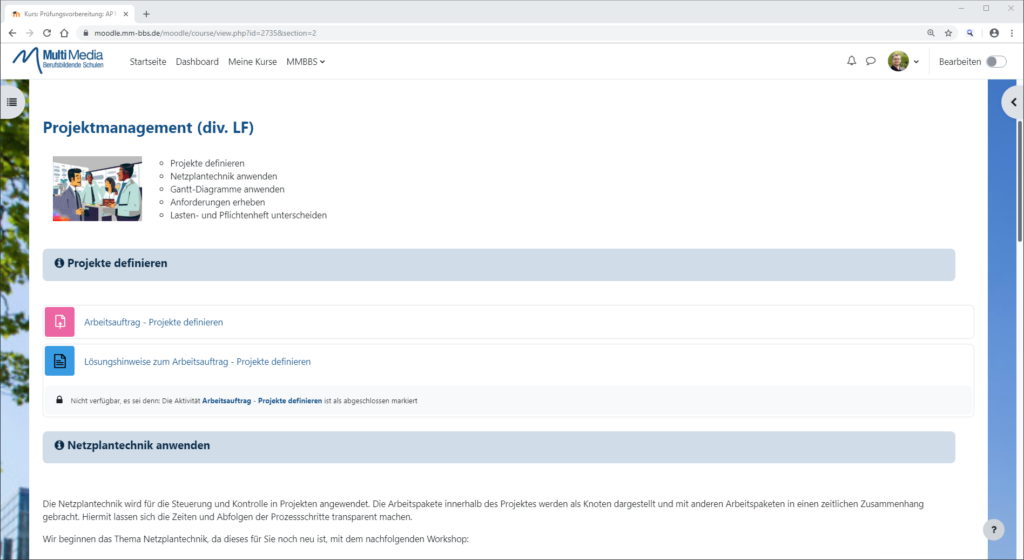
Die Erstellung in Markdown hat für mich den Vorteil, dass ich etwas flexibler bei der Gestaltung bin, als würde ich den Inhalt direkt in Moodle anlegen. Auch das Bearbeiten in zeitlicher Hinsicht ist für mich flexibler, da ich jeweils nur fertige Inhalte in Moodle übertrage und damit eine bessere Übersicht erhalte. Im Anschluss an die Erstellung werden meine Inhalte in Moodle eingefügt. Hierzu kann ich aus der Vorschau bereits fertig formatieren Text kopieren und im Moodle-Eingabefeld einfügen.

Die Markdown-Dateien erstelle ich in der allseits beliebten Entwicklungsumgebung Visual Studio Code. Hierin habe ich das Plug-In „Markdown: PDF“ installiert, um PDF- oder HTML-Dateien zu generieren. Die PDF-Dateien können bspw. auch auf einem Cloudspeicher abgelegt und als Link in Moodle eingebunden werden. Also auch, wenn der nachfolgend beschriebene Workflow zu komplex erscheint, liegen erste Vorteile bis zu dieser Stufe auf der Hand: ein Kapitel aus dem Kurs steht nun auch für die Schüler:innen als Datei über die Schulzeit hinaus zur Verfügung. Außerdem können die Schüler:innen die Datei auch für die Bearbeitung mit Stifteingabe in einem OneNote oder ähnlichem übernehmen.
Markdown wird übrigens auch für viele Content-Management-Systeme, Lernmanagement-Systeme etc. mit Web-Bezug eingesetzt.
MkDocs
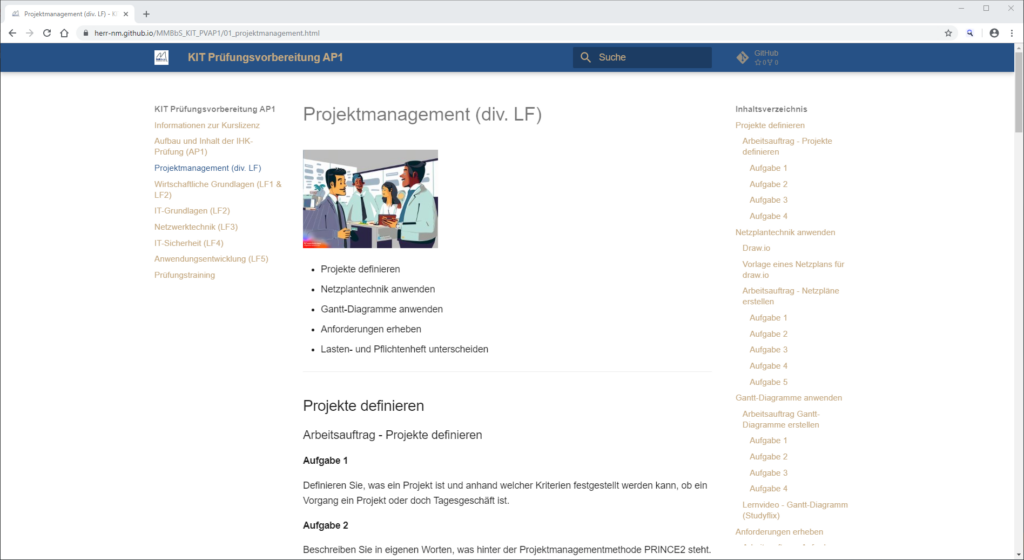
Die Markdown-Dateien wiederum erstelle ich in der Dokumentationsumgebung MkDocs. Das Ergebnis hieraus ist eine statische Webseite, welche die Markdown-Dateien in ein Menü einbindet, eine Webseite drum herum strickt, um einige Plugins zur Darstellung ergänzt und die Texte auch noch durchsuchbar macht.

Dabei stehen optische Hilfen für die Darstellung der Inhalte zur Verfügung. Bspw. Informationsboxen oder Formeldarstellungen aus MathJax. Um die Optik der Webseite kümmere ich mich nur zur Ersteinrichtung über die Konfiguration einer .yml-Datei, welche die zu aktivierenden Plugins und Erweiterungen, das Menü (und damit die einzubindenden Markdown-Dateien) und Metadaten enthält. Änderungen in den Markdown-Dateien führen anschließend zum Aktualisieren der Webseite.
GitHub
Alle Arbeiten an den Markdown-Dateien und dem MkDocs-Gerüst finden bei mir nun so statt, dass ich in Git eine Versionierung durchführe und auf GitHub ablege. Der große Vorteil der Versionierung ist, dass ich auch zu alten Bearbeitungsständen zurück springen oder diese einsehen kann. Für mich selbst besteht eine Übersicht, wann und aus welchem Grund ich Änderungen oder Ergänzungen vorgenommen habe. Außerdem liegt nun ein weiteres Backup meiner Arbeit bei GitHub.

Ein weiterer Vorteil dieses Workflows ist eine eher ideelle Sicht auf meine Arbeit. Unter dem Motto „Public Money: Public Code“ heißt es, dass staatlich ausgegebenes Geld für Anwendungsentwicklung dazu führen sollte, dass diese Anwendungen OpenSource sind und frei zur Verfügung gestellt werden sollen. Ähnlich ist es doch auch mit der Leistung zur Erstellung von Unterrichtsmaterial, welches ich als Landesbeamter erstelle. Solange die Urheber- und Verwertungsrechte eindeutig beschrieben werden, hat das Veröffentlichen ggf. den Vorteil, dass sich irgendwo im Land andere Kolleg:innen vielleicht um die Weiterentwicklung der Inhalte oder andere Aufgaben kümmern können. Die GitHub-Repositorys und GitHub.io-Webseiten stehen daher frei zur Verfügung (nicht immer mit Beispiellösungen zu den Aufgaben, um Schüler:innen nicht zu verführen – Kolleg:innen können mich dazu aber jederzeit anschreiben).
Zukunftsvisionen
Aber auch weitere Aspekte, die zukünftig interessant werden könnten sind weiter zu fokussieren: Wenn Kolleg:innen Fehler im Material finden oder Änderungen, Verbesserungen und Ergänzungen vornehmen möchten, können sie dies bspw. über Issues melden. Außerdem kann in Forks arbeitsteilig am Kurs gearbeitet werden, um am Ende einen gemeinsamen Kurs zu produzieren. Ferner ist die kooperative Entwicklungsarbeit auf diese Weise zumindest von der Sache her einfacher.
Mit Blick auf die generative KI wäre auch vorstellbar, dass Texte durch das Vorliegen als Markdown-Dateien im Repository schnell in „Leichte Sprache“ oder auch in Fremdsprachen übersetzt werden könnten. Ich würde mich sehr freuen, wenn ich auch in meinem Moodle-Kurs solche Inhalte bald anbieten könnte.
Wie geht das?
Über LinkedIn-Learning gibt es passende Videotutorials für den Technik-Stack:
Für Markdown gibt es im Internet diverse Cheat Sheets. Mir hat insbesondere zu Beginn das folgende gut geholfen: